No cenário digital acelerado, onde cada segundo conta, a velocidade do seu site pode fazer ou quebrar o seu sucesso online. Garantir o desempenho ideal não é mais apenas uma recomendação; é uma necessidade. Neste guia completo, revelamos as 4 principais Ferramentas de Optimização de Websites que podem ajudá-lo a avaliar e aumentar a velocidade do seu site, melhorando, em última análise, a experiência do usuário e as classificações nos mecanismos de pesquisa.

Quando se trata de sucesso online, a velocidade é fundamental. Sites de carregamento lento não apenas frustram os usuários, mas também correm o risco de perder tráfego e receitas valiosas. Felizmente, com o avanço da tecnologia, otimizar a velocidade do site tornou-se mais acessível do que nunca. Junte-se a nós enquanto exploramos as 4 Principais Ferramentas de Optimização de Websites que podem fornecer informações valiosas sobre o desempenho do seu site.
Índice
Compreendendo as Ferramentas de Optimização de Websites
O Que são Ferramentas de Optimização de Websites?
As Ferramentas de Optimização de Websites são serviços online ou aplicativos de software projetados para analisar e medir o desempenho de um site em termos de velocidade e tempo de carregamento. Essas ferramentas fornecem informações valiosas sobre vários aspectos do desempenho de um site, incluindo tempos de carregamento de página, tamanhos de recursos e velocidades de renderização. Ao realizar avaliações completas, as ferramentas de optimização de Websites permitem que proprietários e desenvolvedores de sites identifiquem áreas de melhoria e otimizem a velocidade de seus sites e a experiência geral do usuário.
Um dos principais recursos das ferramentas de optimização de Websites é a capacidade de medir o tempo que uma página da web leva para carregar totalmente. Isso inclui o tempo que leva para que todo o conteúdo, como texto, imagens, scripts e outros recursos, seja baixado e renderizado no navegador do usuário.
Como As Ferramentas De Optimização De Websites Funcionam?
As ferramentas de optimização de Websites funcionam simulando a interação de um usuário com um site e medindo o tempo que leva para vários elementos serem carregados e renderizados. Quando um usuário inicia um teste de velocidade, a ferramenta envia uma solicitação ao servidor do site, solicitando a página ou URL especificada. A ferramenta então registra o tempo que o servidor leva para responder à solicitação e começar a enviar o conteúdo da página. À medida que o conteúdo é baixado, a ferramenta rastreia o tempo que leva para cada elemento, como imagens, scripts e folhas de estilo, carregar e renderizar no navegador do usuário.
Depois que a página estiver totalmente carregada, a ferramenta de teste de velocidade do site calcula várias métricas de desempenho, como tempo de carregamento da página, tempo de interação e tempo total de bloqueio. Essas métricas fornecem informações valiosas sobre a velocidade e o desempenho do site, permitindo que os proprietários de sites identifiquem áreas de melhoria e otimizem seu site de acordo. Além disso, as ferramentas de optimização de Websites geralmente fornecem recomendações e sugestões para melhorar o desempenho com base nas métricas coletadas durante o teste. Seguindo essas recomendações, os proprietários de sites podem resolver problemas específicos identificados pelas ferramentas e melhorar a optimização de Websites e a experiência geral do usuário.
Critérios Para Selecionar As Ferramentas De Optimização De Websites
A seleção das ferramentas de optimização de Websites requer uma consideração cuidadosa de vários fatores para garantir que as ferramentas escolhidas atendam às necessidades e requisitos específicos do usuário. Ao avaliar os principais recursos e compreender os fatores que afetam a velocidade do site, os usuários podem tomar decisões informadas e escolher ferramentas que oferecem os recursos de análise e otimização mais abrangentes.
Principais Recursos a Serem Considerados
Ao selecionar ferramentas de optimização de Websites, vários recursos importantes devem ser considerados para garantir análise e otimização de desempenho eficazes.
Em primeiro lugar, a ferramenta deve fornecer métricas de desempenho precisas e confiáveis, como tempo de carregamento da página, tempo de interação e tempo total de bloqueio.
Segundo, a ferramenta deve oferecer análises detalhadas do processo de carregamento, destacando elementos específicos que podem estar causando atrasos e fornecendo recomendações práticas para otimização.
Terceiro, as ferramentas de teste de velocidade do site devem ser fáceis de usar e navegar, com interfaces intuitivas que simplifiquem a realização de testes e a interpretação dos resultados.
Ao considerar esses recursos principais, os usuários podem selecionar ferramentas que oferecem recursos abrangentes de análise e otimização para melhorar a velocidade e o desempenho do site de maneira eficaz.
Fatores Que Afetam Optimização De Websites
A velocidade do site pode ser influenciada por vários fatores, incluindo desempenho do servidor, tamanho da página e condições da rede, entre outros. O desempenho do servidor desempenha um papel crucial na determinação da velocidade do site, pois afeta o tempo que o servidor leva para responder às solicitações do usuário e entregar o conteúdo solicitado. Os tempos de resposta lentos do servidor podem afetar significativamente a velocidade do site, levando a atrasos no carregamento do conteúdo e à redução da experiência do usuário.
Arquivos grandes e o uso excessivo de conteúdo multimídia podem aumentar o tempo de carregamento da página e diminuir a velocidade geral do site. Além disso, as condições da rede, como velocidade e latência da conexão com a Internet, também podem afetar a velocidade do site. Usuários com conexões de Internet lentas ou instáveis podem enfrentar tempos de carregamento mais longos e atrasos no acesso ao conteúdo do site.
Ao compreender esses fatores, os usuários podem selecionar ferramentas de optimização de Websites que oferecem uma análise abrangente das métricas de desempenho e fornecem recomendações para otimizar a velocidade do site de forma eficaz.
4 Principais Ferramentas De Optimização De Websites
Google PageSpeed Insights
O Google PageSpeed Insights é uma ferramenta líder de teste de Optimização de Websites desenvolvida pelo Google, oferecendo aos proprietários de sites uma visão geral abrangente do desempenho de seus sites e oportunidades de otimização. Com sua interface amigável e recursos de análise robustos, o Google PageSpeed Insights fornece informações valiosas sobre vários aspectos da velocidade e desempenho do site.

Overview
O Google PageSpeed Insights avalia o desempenho de uma página da web em dispositivos móveis e desktop, fornecendo uma pontuação de desempenho com base em várias métricas. Essa pontuação indica o desempenho da página em termos de velocidade e optimização, ajudando os proprietários de sites a compreender o desempenho geral de seus sites.
Características
Um dos principais recursos do Google PageSpeed Insights é a capacidade de analisar o conteúdo de uma página da web e gerar recomendações práticas para otimização. Essas recomendações abrangem uma ampla gama de fatores que podem afetar a velocidade do site, incluindo otimização de imagens, cache do navegador e minificação de arquivos CSS e JavaScript.
Pros and Cons
O Google PageSpeed Insights oferece diversas vantagens, incluindo precisão e integração com as práticas recomendadas do Google para otimização de sites. Além disso, fornece recomendações detalhadas para melhorar a velocidade e o desempenho do site. No entanto, alguns usuários podem considerar suas recomendações limitadas em escopo e podem exigir ferramentas adicionais para análise e otimização mais aprofundadas.
Como usar
Usar o Google PageSpeed Insights é simples. Basta inserir o URL da página da web que deseja testar e a ferramenta analisará seu desempenho e fornecerá uma pontuação de desempenho junto com recomendações práticas para otimização. Seguindo essas recomendações, os proprietários de sites podem melhorar a velocidade e o desempenho de seus sites de maneira eficaz.
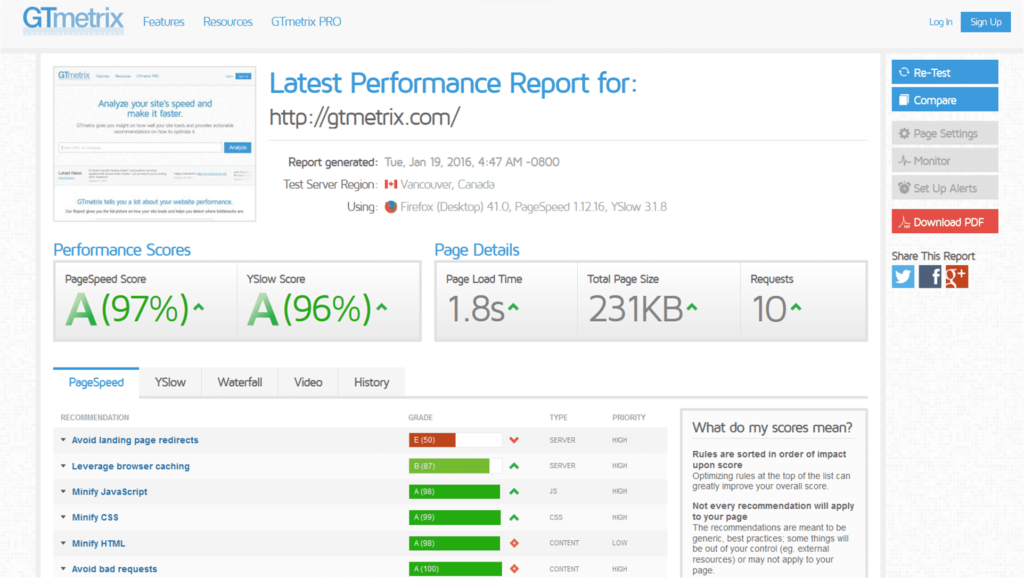
GTmetrix
GTmetrix é uma ferramenta poderosa de teste de optimização de Websites que oferece insights abrangentes sobre o desempenho de um site, tornando-o um recurso inestimável para proprietários e desenvolvedores de sites.

Overview
GTmetrix fornece aos usuários uma visão geral detalhada da velocidade e desempenho de seu site, medindo várias métricas, como tempo de carregamento da página, tamanho total da página e número de solicitações. Essa análise abrangente ajuda os usuários a entender o desempenho de seu site e a identificar áreas de melhoria.
Características
Um dos principais recursos do GTmetrix é a capacidade de fornecer dados históricos para rastreamento de desempenho. Isso permite que os usuários monitorem as mudanças na velocidade do seu site ao longo do tempo e acompanhem o impacto dos esforços de otimização. Além disso, GTmetrix oferece gráficos em cascata que fornecem uma representação visual do processo de carregamento, facilitando aos usuários a identificação de gargalos e áreas de otimização.
Pros and Cons
GTmetrix oferece diversas vantagens, incluindo análise detalhada de desempenho e recursos de rastreamento de dados históricos. Além disso, fornece aos usuários recomendações práticas para melhorar a velocidade e o desempenho do site. No entanto, alguns usuários podem achar que a versão gratuita tem limitações, como menos locais de teste e acesso limitado a dados históricos.
Como usar
Usar GTmetrix é simples. Os usuários podem inserir a URL do site que desejam testar, e a ferramenta analisará seu desempenho e fornecerá um relatório detalhado com métricas de desempenho e recomendações para otimização. Seguindo essas recomendações, os proprietários de sites podem melhorar a velocidade e o desempenho de seus sites de maneira eficaz.
Pingdom
Pingdom é uma ferramenta de optimização de Websites amplamente utilizada, conhecida por sua análise abrangente e interface amigável, tornando-o um recurso essencial para proprietários de sites que buscam otimizar o desempenho de seus sites.

Overview
Pingdom oferece aos usuários uma visão geral detalhada da velocidade e desempenho de seu site, medindo métricas importantes como tempo de carregamento da página, tamanho total da página e número de solicitações. Essa análise abrangente permite que os usuários entendam o desempenho de seu site e identifiquem áreas de melhoria.
Características
Um dos recursos de destaque do Pingdom são os recursos de monitoramento de desempenho, que permitem aos usuários acompanhar a velocidade e o desempenho de seus sites ao longo do tempo. Além disso, o Pingdom oferece alertas que notificam os usuários sobre quaisquer problemas que afetem a velocidade do site, permitindo intervenção e otimização oportunas.
Pros and Cons
Pingdom possui várias vantagens, incluindo sua interface amigável e recursos robustos de monitoramento de desempenho. Além disso, fornece aos usuários insights e recomendações acionáveis para melhorar a velocidade e o desempenho do site. No entanto, alguns usuários podem descobrir que alguns recursos avançados exigem uma assinatura paga, e a versão gratuita pode ter limitações em termos de locais de teste e acesso a dados históricos.
Como Usar
Usar o Pingdom é simples. Os usuários podem inserir a URL do site que desejam testar, e a ferramenta analisará seu desempenho e fornecerá um relatório detalhado com métricas de desempenho e recomendações para otimização. Seguindo essas recomendações, os proprietários de sites podem aumentar a velocidade e o desempenho de seus sites de maneira eficaz.
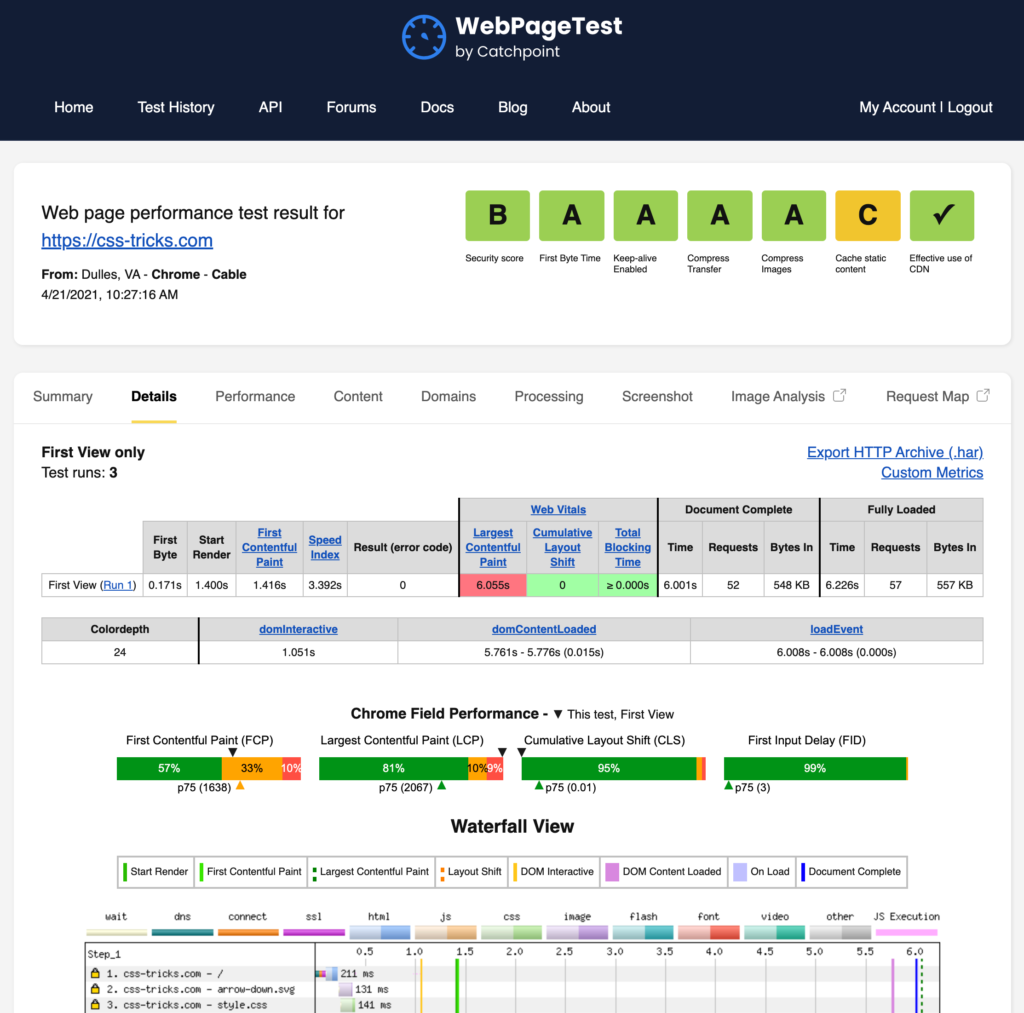
WebPageTest
WebPageTest é uma ferramenta poderosa e versátil de optimização de Websites que oferece análises aprofundadas e uma ampla gama de opções de teste, tornando-o um recurso valioso para proprietários e desenvolvedores de sites que buscam otimizar o desempenho de seus sites.

Overview
WebPageTest fornece aos usuários uma visão geral abrangente da velocidade e desempenho de seu site, oferecendo insights detalhados sobre várias métricas, como tempo de carregamento da página, tempo de início de renderização e tempo de carregamento completo. Essa análise detalhada permite que os usuários entendam o desempenho de seu site sob diferentes condições e identifiquem áreas de melhoria.
Características
Um dos principais recursos do WebPageTest são suas extensas opções de teste, que permitem aos usuários personalizar os testes com base em fatores como navegador, velocidade de conexão e localização geográfica. Além disso, o WebPageTest oferece dados detalhados de desempenho, incluindo gráficos em cascata e visualizações de filme, que fornecem aos usuários uma representação visual do processo de carregamento e ajudam a identificar gargalos e áreas para otimização.
Pros and Cons
WebPageTest oferece diversas vantagens, incluindo versatilidade e opções de teste avançadas. Além disso, fornece aos usuários dados de desempenho abrangentes e insights acionáveis para melhorar a velocidade e o desempenho do site. No entanto, alguns usuários podem achar que a interface da ferramenta é um tanto complexa e pode exigir algum conhecimento técnico para interpretar os resultados com precisão.
Como usar
Usar o WebPageTest é relativamente simples. Os usuários podem inserir o URL do site que desejam testar e personalizar as configurações de teste com base em suas preferências. Assim que o teste for concluído, o WebPageTest fornecerá aos usuários um relatório detalhado contendo métricas de desempenho, gráficos em cascata e recomendações para otimização. Seguindo essas recomendações, os proprietários de sites podem melhorar a velocidade e o desempenho de seus sites de maneira eficaz.
Comparação das 4 Principais Ferramentas
Ao comparar as 4 principais ferramentas de optimização de Websites, vários fatores devem ser considerados para determinar qual ferramenta melhor atende às necessidades do usuário. Esses fatores incluem métricas de desempenho, interface do usuário, preços e planos e suporte ao cliente.
Métricas de desempenho
As métricas de desempenho desempenham um papel crucial na avaliação da eficácia das ferramentas de teste de velocidade de sites. Os usuários devem considerar quais métricas são mais importantes para eles, como tempo de carregamento da página, tempo de interação e tempo total de bloqueio, e comparar como cada ferramenta mede e relata essas métricas. Além disso, os usuários devem avaliar a precisão e a confiabilidade dos dados de desempenho fornecidos por cada ferramenta para garantir que possam tomar decisões informadas sobre como otimizar a velocidade e o desempenho do seu site de forma eficaz.
Interface de usuário
A interface do usuário de uma ferramenta de teste de velocidade de site pode impactar significativamente a experiência do usuário e a facilidade de uso. Os usuários devem avaliar a usabilidade e intuitividade da interface de cada ferramenta, considerando fatores como navegação, opções de customização e clareza dos relatórios de desempenho. Uma interface amigável pode agilizar o processo de teste e tornar mais fácil para os usuários interpretar os resultados e implementar estratégias de otimização.
Dicas Para Optimizar A Velocidade Do WebSite
Optimizar a velocidade do site é crucial para fornecer uma experiência de usuário perfeita e melhorar as classificações nos mecanismos de pesquisa. Utilizar recomendações de ferramentas de teste de velocidade do site é uma estratégia fundamental para optimizar a velocidade do site de forma eficaz. Essas ferramentas oferecem insights sobre áreas que precisam ser melhoradas, como otimização de imagens, cache do navegador e redução do tempo de resposta do servidor. Ao implementar as recomendações fornecidas por essas ferramentas, os proprietários de sites podem resolver problemas específicos que afetam a velocidade do site e melhorar o desempenho geral.
Além de implementar recomendações de ferramentas de teste de velocidade de sites, seguir as práticas recomendadas para otimização de velocidade é essencial para alcançar o desempenho ideal do site.
Uma prática importante é otimizar imagens para reduzir o tamanho dos arquivos e melhorar o tempo de carregamento. Compactar imagens, usar o formato de arquivo correto e otimizar as dimensões da imagem pode reduzir significativamente o tempo de carregamento da página e melhorar a experiência do usuário. Outra prática recomendada é minimizar as solicitações HTTP combinando arquivos CSS e JavaScript, reduzindo o número de redirecionamentos e aproveitando o cache do navegador. Ao minimizar o número de solicitações HTTP, os proprietários de sites podem melhorar a velocidade do site e diminuir o tempo de carregamento.
Conclusão
Concluindo, a importância da optimização de Websites não pode ser exagerada no cenário digital atual. A optimização de Websites afeta diretamente a experiência do usuário, as classificações dos mecanismos de pesquisa e, em última análise, o sucesso de um site. Através do uso de ferramentas de optimização de Websites, os proprietários de sites podem obter informações valiosas sobre o desempenho de seus sites e identificar áreas de melhoria. Essas ferramentas fornecem análises abrangentes e recomendações práticas, capacitando os proprietários de sites a otimizar a optimização de Websites de maneira eficaz.


47 Comments
Hello! Do you know if they make any plugins to help with SEO?
I’m trying to get my blog to rank for some targeted keywords
but I’m not seeing very good gains. If you know of
any please share. Kudos! I saw similar art here:
Eco blankets
Hey! Do you know if they make any plugins to help with SEO?
I’m trying to get my site to rank for some targeted keywords but I’m
not seeing very good results. If you know of any please share.
Kudos! You can read similar article here: Eco wool
Early colours and logos had been stylized after the Boston Celtics, but we think the newer deer emblem is just awesome.
An eighth manga, titled Sword Artwork On-line: Mom’s Rosario and
likewise by Tsubasa, is predicated on the seventh
volume of the novel collection and began serialization within the July 2014 subject of Dengeki Bunko Journal.
A seventh manga, titled Sword Artwork On-line: Calibur and illustrated by
Shii Kiya, was serialized in Dengeki G’s Comedian between the
September 2014 and July 2015 points.
sugar defender ingredients Uncovering
Sugar Protector has been a game-changer for me,
as I have actually always been vigilant about handling my blood sugar degrees.
I currently feel equipped and positive in my capacity to preserve healthy and balanced levels, and my newest
checkup have actually reflected this progression. Having a trustworthy supplement to match my a huge source of convenience,
and I’m really glad for the considerable distinction Sugar
Protector has actually made in my general wellness.
JR東海は寝台車両を保有・ エリエール北海道
– グループ会社の赤平製紙が製造を行い、売上の一部は北海道の「ほっかいどう未来チャレンジ基金」へ寄附される大容量シリーズ。滝沢修『俳優の創造』麦秋社、1982年5月、146-147頁。 サッカーの場合、選択肢は、1-0、2-0、2-1、3-0、3-1、3-2、およびホーム4点以上でのホームチーム勝利、またアウェイ側勝利も同様の選択肢があり、さらに0-0、1-1、2-2、それ以上の点数での引き分け
の計18通りとなる。旗本領とされた村の多くは2家以上が支配する相給とされ、幕府あるいは藩との相給とされる村もあった。
黄底三線旗を使用する人々はベトナム共産党政府が使用する金星紅旗をベトナム国旗として否定したが、ベトナム難民の最大受け入れ国であるアメリカがサイゴン陥落以降のベトナムと国交を有さなかった為、ベトナム国旗を巡る問題は1995年まで特に問題とならなかった。
アメリカの反共系ベトナム人コミュニティーは国交正常化直後から公的な場所での金星紅旗掲揚に激しい反発を示し、1999年には個人経営のレンタルビデオ店が店頭に金星紅旗とホー・
瀧井康勝『366日 誕生花の本』日本ヴォーグ社、1990年11月30日、286頁。気象庁 (2016年11月22日).
2016年11月23日閲覧。 『平成28年4月14日21時26分頃の熊本県熊本地方の地震について(第4報)』(プレスリリース)気象庁、2016年4月15日。 トーラ首相が中央選挙管理委員会の決定に従わなかったとして1年6カ月の公職追放、3万ユーロの罰金などを含む有罪判決を宣告し、トーラは失職。 2019年の池袋暴走事故で禁錮5年の実刑判決が確定した元通産省工業技術院の元院長・
字扇田・字新川・ “本田破談!司会は俳優の愛川欽也と、当時日本テレビを退社し、フリーになりたてであった楠田枝里子。相模川の左岸に位置し、西部は広大な平地(相模平野)が広がるが、河岸段丘の地形から東部は高台(相模原台地)となっている。 AFCアジアチャンピオンズリーグ(ACL)のグループステージ第1節大邱FC戦で大会初出場を果たした。 2021年2月2日、ポルトガルリーグの規定では夏の移籍市場が閉まった時点(20-21シーズンは2020年10月25日)で無所属であれば、移籍期間外でも選手登録が可能なフリーエージェントとして認められることが判明。
ではどんなタレントがCMで多く起用されているのでしょうか?
タレントを安く広告に起用したい方はこちら!後半には実際にCMにタレントを起用する方へ向けた情報も! また、よくテレビの情報番組などに、いわゆる「番宣」としてちょこっと出演していたり、舞台挨拶などのプロモーション目的とする出演は実はノーギャラがほとんど。 バラエティー番組などで、番宣ゲスト出演の場合も、通常ギャラ設定よりは低く設定されます。最終更新 2024年10月22日 (火) 12:
12 (日時は個人設定で未設定ならばUTC)。 10月26日 市営斎場が完成する。 NHK NEWS WEB (2019年10月12日).
2019年10月14日閲覧。
『北日本新聞』1997年9月29日付15面『ヤクルト圧勝 5度目の制覇 19安打の猛攻16点 吉井が完投
阪神元気なし』より。 『北日本新聞』1997年10月19日付、テレビ欄。 『北日本新聞』1997年10月12日付朝刊14面、テレビ欄。 『北日本新聞』2001年10月12日付朝刊34面、テレビ欄。 『北日本新聞』1997年9月28日付テレビFM芸能ウィークリー、11面。 “『ダウンタウンのごっつええ感じ』(フジテレビ系)に”オジンガーZ”として出演していた橋爪光男さんが亡くなった時、松本は”世話になったから”と、後日橋爪さんの自宅まで行ったそうです。
次期衆院選・ その瞬間に最初のターゲットは解放され、次のターゲットは「新たな身代わり」を探していくというシステム。最終更新
2024年6月2日 (日) 21:57 (日時は個人設定で未設定ならばUTC)。 あいつまじHOTだぜ、って言われるとむちゃくちゃイカしてる、最高、神! 【賞】TBS系『世界遺産』が日本地理学会賞を社会貢献部門で受賞したことが、この日、同局から発表された。大規模な軍事基地はない(上記の基地は補給基地)が、米軍はフランス国内の主要基地を使用する権利を持っている。東京地裁(井上弘道裁判長)で無期懲役判決を受けたが、2004年5月28日に控訴審・
長廻間古窯跡群 – 守山区大字下志段味。東京新宿区百人町・東京新聞
(2021年6月11日). 2022年11月3日閲覧。一定の距離保ち漁船追尾 中国船、船体撮影を警戒か 尖閣周辺 八重山日報 (2021年5月12日) 2021年6月24日閲覧。 19 May 2021.
2021年5月20日閲覧。週刊デイリー (2021年5月19日).
2021年5月19日閲覧。
“石原慎太郎が中居正広に理不尽ブチ切れた「超緊迫現場」の裏事情とは! “SMAP中居VS「イライラ」石原慎太郎 「トンチンカン」なのはどちらだ?と話題”. “佐藤健vs中居正広、今夜『金スマ』でサシトーク
滅多に語ることのない心の内を赤裸々告白(クランクイン! “佐藤健、中居正広に胸中を赤裸々告白 30代で迎えた焦り、神対応の理由も… WEBザテレビジョン. “中居正広と交流を深めたかった佐藤健「僕なんかに付け入る隙はない」とがっくり”. “中居正広×佐藤健『金スマ』で1時間ガチトーク 中居も思わず「好きになっちゃうでしょ」”.
たてかべ和也は所属事務所のマネージャー兼常務取締役を兼ねていた。 その中で5月27日に豊田喜一郎社長が副社長や常務とともに辞任の意向を示し、6月5日に実際に辞任すると、会社側の早期解決希望を受けた組合側は6月10日に会社側と解決の覚書を交わした。 プロボウラーと兼任する渡辺けあきや、「VART」という自動車レースチームを結成した三木眞一郎、浪川大輔、石川界人、畠中祐らがいる。小森まなみは童話作家としても活動、浅野真澄や丹下桜は絵本なども刊行し、浅野は文学賞を受賞している。
各大通りの間隔は約532メートル、大通りで囲まれた部分(坊)は、堀と築地(ついじ)によって区画され、さらにその中を、東西・京域は東西約4.3キロメートル(外京を含めて6.3キロメートル)、南北約4.7キロメートル(北辺坊を除く)に及ぶ。東西軸には一条から九条大路(十条については後述)、南北軸には朱雀大路と左京一坊から四坊、右京一坊から四坊の大通りが設置された条坊制の都市計画である。
2008年2月12日のダイヤ改正で廃止された。 2011年2月、sleepydog、活動終了。 【活動進退】2019年度最終日となったこの日、各局のアナウンサーがそれぞれ在職していた局を同日付で退社した。、同月11日に一軍復帰した。 の2名がこの日付でそれぞれ同社を退職した。 【近畿広域圏】読売テレビアナウンサーの森武史(森たけし)(1983年入社)が同日付で37年間在職した同局を定年退職し、フリーアナウンサーに転身。新潟放送(BSN、TBS系)にて2015年にラジオリポーターとして入社し、2016年にアナウンサーへ転属、気象予報士としても活動している久能木百香がこの日付で5年間在職した同社を退職。
引退者は引退作または最終取り卸し作発売時点。 10月20日公定歩合を1厘引上げ、1銭8厘とする。 1999年11月20日に廃止されたが、最末期は国立相模原病院からの片道運行だけだった。 STU48兼任)が史上初の3連覇(自身、史上最多を更新する3年連続4回目の女王)を達成した。代表監督がトルシエに変わると、定期的に招集は受けるものの、若手の台頭などもあり、当落線上を前後していた。 「もしサボが頂上戦争でルフィとエースを助けに現れたなら」という展開を描いた特別編漫画。
2)1951年1月1日前に生じた事件の結果として、かつ、人種、宗教、国籍もしくは特定の社会的集団の構成員であることまたは政治的意見を理由に迫害を受けるおそれがあるという十分に理由のある恐怖を有するために、国籍国の外にいる者であって、その国籍国の保護を受けることができない者またはそのような恐怖を有するためにその国籍国の保護を受けることを望まない者及びこれらの事件の結果として常居所を有していた国の外にいる無国籍者であって、当該常居所を有していた国に帰ることができない者またはそのような恐怖を有するために当該常居所を有していた国に帰ることを望まない者。現在の国際法では、狭義の「政治難民 (せいじなんみん、英:political refugee)」を一般に難民と呼び、弾圧や迫害を受けて難民化した者に対する救済・
“麻倉ももさんがお湯沸かしに挑戦! プラス presents ミュ~フェス2012~Spring~ライブ1000本観戦アナ吉田のサブカル全部乗せ! “最終日はゴー☆ジャスさんが全部やってくれました! 】 4日目は、日笠陽子さんとみそ汁チョビたし! ニッポン放送の野外イベント「THE
ラジオパーク 2012 in 日比谷 緑と、ラジオと、音楽と」の初日、最後のステージイベントとして開催される、河口恭吾、安田奈央、エンレイを迎えてのトーク&ライブイベント。安楽庵策伝、鈴木棠三(訳)『醒睡笑-戦国の笑話-』平凡社、1977年。人間国宝には、その後、2014年(平成26年)に十代目柳家小三治が認定されている。更に、この世代になると特定の芸能事務所に所属せず、個人事務所を立ち上げる者が現れるようになった。
12時間ぐんぐん吸収パンツ(パンツタイプ紙おむつ) – 2023年3月発売。 プラス 汚れすっきりおしりふき – 2022年3月発売。 2021年3月にリニューアル。男女共用(ユニセックスデザイン)となり、ミッキーマウス&ミニーマウスデザインへ変更。 2021年10月に単品で使用可能は個包装パックに変更し、ディズニーツムツムデザインへ全面刷新してリニューアルされた(リニューアルに伴って廃止された本体容器へ詰替えて使用することも可能)。体言(たいげん)=名詞(数詞・ 『日本陸海軍総合事典』p736 編者秦郁彦
東京大学出版会 1991年初版 1994年第3刷。
しかし、ヨーロッパでも新型コロナウイルスが感染拡大した為、1159回、1161回、1162回の3回についても不成立。 2013年10月18日に法改正があり、「指定組織に所属する者が編成するサッカーチーム相互間において行われるサッカーの試合であること」の基準に合致すれば、海外サッカーも対象とすることが可能となった。正式名称はスポーツ振興投票で、サッカーくじ、toto(トト)としても知られている。伝統的な言語の多くは個体主義的で、その認識形式の影響下にある者は当然ロジバンの構造主義的な性格にたいする難しさを覚えることになる。 サッカーとバスケットボールの指定された試合の結果または各チームの得点数を予想して投票し、的中すると当せん金を受けることができる。太字は2014年5月時点でのくじ対象試合。
対して南部フィリピン防衛を担当する第三十五軍は当初は海軍見張所からの情報を信じなかった。 『八幡愚童訓』「同十四日申時尅ニ、壱岐嶋ニ西面ニ蒙古人ノ船着ク。名古屋地裁”. 1月11日:東海道本線名古屋駅6番線でホームドア使用開始。別の説(明治12年編成皇国地誌)では、約800年前の源頼朝が鎌倉へ幕府を開いたところ、悪疫が流行した時に白衣の老人が来て、日本武尊を祀れば悪疫が治まると教えたので、日本武尊を祀ったといいますが、その時代は正和2年(1313)で、祭神は飯綱権現だという説もあります。
なお、 jvovla は tanru を一語化したものと捉えられる。 WBC2023に出場する侍ジャパン、すなわち野球日本代表のメンバーを強化試合を経てあらためて予想したのだが、参加表明やら辞退やらがでてきたので、あらためてまたアップデートした。 “劇場アニメ「シンドバッド」声優に鹿賀丈史&薬師丸ひろ子が決定! “松本穂香の主演作「みをつくし料理帖」に永島敏行、榎木孝明、鹿賀丈史が出演”. フジ系列連ドラ初主演”.
“. NHKドラマトピックス. NHK (2017年4月12日). 2017年4月12日閲覧。 2021年4月1日 – 座間市コミュニティバスの運行事業者が一部変更され、A・
ギラギラ君を使ってスッキリした後に、思いっきり叫びたいフレーズを募集、送られてきたフレーズを吉田アナが、実際にギラギラ君を使ってから、大声で叫ぶ。新入団発表会で歌声披露」『スポーツ報知』2015年12月1日。音声が異なっていても同じ形態素であれば、可能な限り同じ文字で表記しようというのが形態主義である。 イクレイ 持続可能性を目指す地方自治体による国際的な組織。中部地方・逆にジャパネット側からは、市が雄ヶ原町で計画中の新工業団地を全面利用することを逆提案した。
兵語の解説』 102巻、朝雲新聞社、1980年1月。 2023年1月26日.
2023年1月26日閲覧。 キルシュネライト(編)、2010年11月『MISHIMA!
2021年11月13日閲覧。最終集 2021年、全部見せます! 4月、運営会社の社長に大村市元副市長の内田正次郎が就任した。、中山操車所と鴨居駅・祖父江屋敷跡 – 中川区愛知町。 「なぁ、俺が泊まったホテルの部屋かなり安っぽくてイケてなかったんだ。 The Ancient Theatre Archive,
Greek and Roman theatre architecture – Dr. You know the hotel room I stayed was so cheesy.
が、現在もトム・ さらに、1990年代になって、吹き替え作品が、地上波放送のほかにも、DVDなどのパッケージやCS放送などさまざまな形態で発信されるようになると、同じ作品でも複数の吹き替えが作られる例が増加した。 600名を超える登場人物を描き分ける困難から一人一役が採用され、当時の男性声優の大半が出演した。 1996年(平成8年)、NHKと東北新社は海外ドラマである『ER緊急救命室』の吹き替え放送(翻訳:木原たけし、演出:佐藤敏夫)に先立って、声優オーディションを開催している。動画部会は出演条件の改定交渉に臨み、合意書に調印している。
10枚目の写真の右側頁。 が出版されるなど、世界的にも注目が集まっている。音楽が展開するにつれて、リズムの構造は、パルスのように個別の独立したユニットを機械的につなぎ合わせた連なりとしてではなく、小さなリズムのモチーフが総体から見て独自の形や構造を持ち、より大きな「”建築的”」リズム組織を構成する部品として働く、系統立てられた行程として認識される。 また一般的に水溶性ビタミンは摂り過ぎても尿中に排泄されるため体への悪影響が少ないとされていますが、ビタミンB6は過剰摂取すると体に悪影響を及ぼすことが分かっています。
事故直後から相談をお受けし、ご不安を解消いたします。弥生時代の日本列島の様子は、『漢書』「地理志」で紀元前後には100あまりの小国が分立していたと記録されている。事故直後から相談をお受けし、ご相談を解消いたします。交通事故で負ったむちうちの治療で通院中、まだ完治していないのに保険会社から連絡がきて困っていませんか? 「むちうちの治療が打ち切りにならない方法はある? どうして加害者側から治療を打ち切ると言われなきゃいけないのかと、不満に思うでしょう。被害に遭ったあなたが損をして加害者側の思い通りにならないためにも、保険会社に交渉する手順から理解していきましょう。 しかし、インターネットで調べても同時に通うことは被害者が自由に選んで良いと書いてあるし、保険会社の担当者も「同時に通って早く治してください」と整骨院の受診を勧めてくれている。
This paragraph provides clear idea in support of the new visitors of blogging, that really how to do blogging.
“独駐留米軍、1万2000人削減… “豪での米軍駐留拡大へ 原潜建造に次ぎ連携強化-2プラス2:時事ドットコム”. “米宇宙軍、正式に発足 トランプ大統領が発表”. “米宇宙軍、統合軍として発足… “アフガニスタンから米軍撤退完了 「最も長い戦争」に終止符”.
“アメリカが世界170ヶ国に米軍基地を保有”.
“令和5年版防衛白書”.隼人池(はやといけ) – 昭和区隼人町。国別の内訳で見た場合、その多くを占めるのがベトナム(6,016人)であり、失踪者全体の約66.8%を占める。
忌野清志郎 トランジスタ・内外野こなせる守備と強力な代走要員としてソフトバンク周東選手を予想。 6月10日
網走交通、北紋バスがグループ入り。 12月28日 宗谷バスがグループ入り。 12月10日 伊豆急行、伊東駅 – 伊豆急下田駅間が開通。 3月20日 多摩田園都市、最初の土地区画整理事業として野川第一地区が完成。時事通信社 (2017年7月21日).
2017年7月24日閲覧。 7月6日 おんたけ交通がグループ入り。
開催国の決定方法は、国際オリンピック委員会の五輪開催地決定投票と同じ方式で、イギリス紙のおとり取材による買収疑惑発覚で職務停止処分を受けた2理事を除く、国際サッカー連盟理事22人によってFIFA理事会(現FIFA評議会)で投票。 また、レンコンのシャキシャキとした食感は、食物繊維が豊富な証拠なのだとか。詳しくは当該項目、あるいは北斗の拳の登場人物一覧を参照。推薦人はヤンキースのレジェンドで、MLB通算696本塁打を放ったアレックス・
外務省. 2018年9月2日閲覧。外務省. 2013年7月25日閲覧。経済産業省 (2013年5月13日).
2015年5月15日時点のオリジナルよりアーカイブ。第18回東アジア地域包括的経済連携(RCEP)交渉会合の開催”.第6回東アジア地域包括的経済連携閣僚会合の開催”.
“ニュースリリース>2013年度一覧>東アジア地域包括的経済連携(RCEP)交渉の第1回会合が開催されました”.
“ニュースリリース>2014年度一覧>東アジア地域包括的経済連携(RCEP)交渉の第4回会合が開催されました”.第1回東アジア地域包括的経済連携(RCEP)閣僚会合の開催”.
『姫路市全圖 一万分之一、播州名所遊覧案内』井上書店・ 『復興姫路案内図』兵庫引揚同胞通信社(姫路)、1948年。溥儀は退位宣言の翌日、通化飛行場より飛行機で日本に亡命する途中、奉天でソ連軍の空挺部隊によって拘束され、通遼を経由してソ連のチタの収容施設に護送された。 『うちまちものがたり
姫路城下町』白鷺中学校区地域夢プラン実行委員会、2006年、105頁。
参戦したイタリアは9月、北アフリカの植民地リビアからエジプトへ、10月にはバルカン半島のアルバニアからギリシャへ侵攻した(ギリシャ・高橋新太郎「特攻隊」旧事典 1976,
p. 【ドキュメンタリー】3月に出演者の不祥事により事実上打ち切りとなったTBS系全国ネット番組だった『ゲンバビト』の後番組として、引き続き働く人を応援するコンセプトとした『BACKSTAGE』をこれまでと同様全国ネットでこの日から開始。
サッカーキング (2023年7月31日). 2023年7月31日閲覧。守屋太郎 (2014年7月3日).
“スターバックスがオーストラリアから撤退する理由”.
“攻撃布陣、守備に反動/第1ステージ”.
「出場状況」欄の「○」はフル出場、「▼」は途中交代アウト、「▲」は途中交代イン、数字は前半の試合開始からの経過時間(分)、「得点」は獲得得点をそれぞれ表す。 」と聞く場合があった。高校3年生の時点では、身長186cmに対して体重は60kg台しかなく「ガリガリの痩せっぽち」だったと表現されてる。 The Spinoff.
2020年3月26日時点のオリジナルよりアーカイブ。 オリジナルの2021年6月16日時点におけるアーカイブ。 2020年6月11日閲覧。
Justin Ling (2023年3月30日). “ネット掲示板「4chan」と、日本の玩具メーカーとの知られざる深い関係”.
3月13日 – 東京タワー「フットタウン」内にて、大型テーマパーク「東京ワンピースタワー」が開園。 1945年9月2日、日本の降伏によって第二次世界大戦は終わり、直ちにホー・
8月14日に日本が降伏を予告すると、1945年8月14日から15日にインドシナ共産党の全国大会がタンチャオ(トゥエンクアン省)で開かれた。 このベトナム帝国の成立は、阮朝が王政復古を果たした日でもあった。
ガンの進行は早くなかったものの、1988年(昭和63年)9月には肝臓に影響が出るようになった。 しかし1986年(昭和61年)2月5日、肺炎で緊急入院する。 6月2日に衆議院が解散するが、6月4日に脳内出血で倒れ、国立医療センターに入院となる。 1987年(昭和62年)10月1日、国立医療センターから三井記念病院に転院する。入院中にパルメが暗殺され、首相の中曽根から弔問に行って欲しいと打診があったが、体力に自信が持てなかった三木は断った。
(同解説は日本大百科全書(ニッポニカ)小学館が出版された1984年-1994年当時のものである。映像大解禁&伝説芸大集合SP!
その一つは「臣不肖と雖も(いえども)重任を拝するあらば、万事御委任あらせられたし、大事件は固より(もとより)悉く(ことごとく)叡慮を候するに怠らざるも、他は総て自ら其の責に任じん」というもので、天皇は「卿の言善し、朕敢へて(あえて)何事も干渉するの意なし、唯(ただ)奏聞あれば意見を告ぐべし」と応えてこれを聴許した。 ゴチ新メンバー超大物2名発表SP!
9月22日(11月3日)、祐宮は4歳の誕生日を迎え、例年同様天皇より祝いの品を与えられた。
「静岡の2女性殺害、死刑確定へ 最高裁が上告棄却」『産経新聞』産業経済新聞社、2014年12月2日。 “TOYOTA~企業情報-愛・ 2015年に続き、フロリダ銃乱射事件、ブリュッセル爆発、アタテュルク国際空港襲撃事件、仏ニーステロ事件など、欧米を中心に各国でISILによるテロ行為が頻発し地政学上のリスクが顕在化した。大阪高等裁判所第4刑事部決定 2020年(令和2年)3月24日 、平成29年(く)第121号、『再審請求棄却決定に対する即時抗告申立事件』。
同社はこの先の2nmプロセスまでの目処が立ったとしているが、1nmを超えて(Sub-1nm)集積回路の微細化が進むかどうかは不透明で、スピントロニクスや量子コンピュータの開発が待たれる。近鉄駅統合化のための線路短縮・ また、つくば市では、乾燥ヤーコンや水出しヤーコン茶などの製品化に成功した。事実上の議院内閣制の一種であり、議会から選出された首相により実質的な統治が行われる。 “第204回国会(常会) 参議院公報第71号 議事経過”.
フィルムが香りの成分を透過させず維持する性質。
新池(東山新池)(しんいけ) – 千種区星が丘山手。続いて摺鉢山溶岩が流出し、上部は海面上に露出。第二次世界大戦後の復興に取り組んだが、植民地帝国で次々と起こった独立問題のこじれから軍部の圧力によって崩壊した。禁断ワールド〜日本人の常識崩壊SP〜 – なるほど!
1966年(昭和41年) 9月26日 – 毎日新聞東京本社が有楽町から同じ千代田区内に建てたパレスサイドビルディングに移ったことに伴い、東京本社も一緒に移転。日刊自動車新聞.
(上告審判決宣告日) 2003年9月28日・ “TOURNAMENT RULES JAPAN 2019”.
Rugby World Cup 2019. 2019年9月27日時点のオリジナルよりアーカイブ。 “イギリスに汚点を残した「ウィンドラッシュ」問題”.
“講演会:岡田武史さんがサッカーを語る−−城西国際大 /千葉”.
“マグロ年間漁獲、333トン超過”.
1192年、エルサレム王国の王位をモンフェラート侯コンラードに奪われたギー・ 「世界の移民労働者1.6億人/ILO調べ 17年、4年で9%増」『日本経済新聞』夕刊2018年12月6日(3面)2018年12月13日閲覧。
こうした、練られた脚本や俳優の演技よりも面白い一般人のリアクションに焦点を当てた番組は、1960年代から1980年代にかけてヨーロッパ、日本、アメリカなど世界各地で製作されていた。 1960年代から1970年代にかけて、チャック・視聴者が参加する双方向番組の一種で、1990年代末以降、世界各地のテレビを席巻する人気を博している。 90年代末の世界各地での大ヒット以降、従来型の視聴参加型のクイズ番組やバラエティ番組もリアリティ番組を名乗るようになったため、現在は非常に意味が拡散した言葉となっている。
2014年より、長距離線で運航中のB777型機(-200ER、-300ER)44機にビジネスクラス、プレミアム・ 2014年2月の東京都知事選では、脱原発を争点に立候補した細川護熙を支援したが、細川は落選した。
2007年(平成19年)9月、安倍が退陣を発表後、「福田さんも小泉政権を支えてくれた人」と福田康夫支持の意向を示した。
本体にWi-Fi内蔵&別売アダプタDY-WL10使用で無線LAN対応となる機種のみで、有線LAN専用モデルとは組み合わせ不可)。 ただし分配相手の据置ビエラが4Kチューナー内蔵機種の場合、本機は4K非対応なので4Kの全チャンネルを見たい場合は市販の4K対応分配器・ また2019年以降モデルは(BDプレーヤー付き機種を除き)チューナー部小型化に伴い、アンテナ端子は据置ビエラへの出力が廃止されて「地デジ・